Restoring an Integrated Training Platform
2021
PTC
Visual Design/UI
User Research
Prototyping
User Experience
Background
Learning Connector is a PTC training product that is accessible online and is integrated into PTC’s flagship product, Creo. When training mode is turned on, Learning Connector will provide timely, personalized, and relevant training. This integrated training experience is a competitive advantage over other CAD products. Our goal for this project was to restore the legacy platform to increase user retention. To accomplish our goal, we needed to make it easier to find training, ensure training recommendations were relevant, and improve training materials.
My role
I was the Lead User Experience Designer on this project.
My responsibilities included:
Collaboration on requirements, user stories, and iterations
Contribute to feature backlog and prioritization
Create Low-Fi sketches and wireframes
Create design components
High-Fi mockups and prototypes
Collaborate with instructional designers, engineers, and business stakeholders
Managed and oversaw graphic design and front end development work
The problem was that Learning Connector had not been maintained or updated in years. Its primary feature, which provides recommended training in ‘real-time’, was not working. It was cumbersome to browse or find training. The recommended training was often outdated, and users did not know why it was being recommended. Our users had no clear training path, leading to a high drop-off rate and low retention.
The Design Process
I worked collaboratively with the Product Management Fellow to create design requirements for this project.
Users can search for training materials: tutorials, courses, and playlists within a specific product, product version, and product feature.
ability to search via scoped keyword search, taxonomy-based filters, see a list of results
Users have a training path via playlists, which includes free and purchasable training materials.
A playlist has related courses and tutorials
Transparency into taxonomy
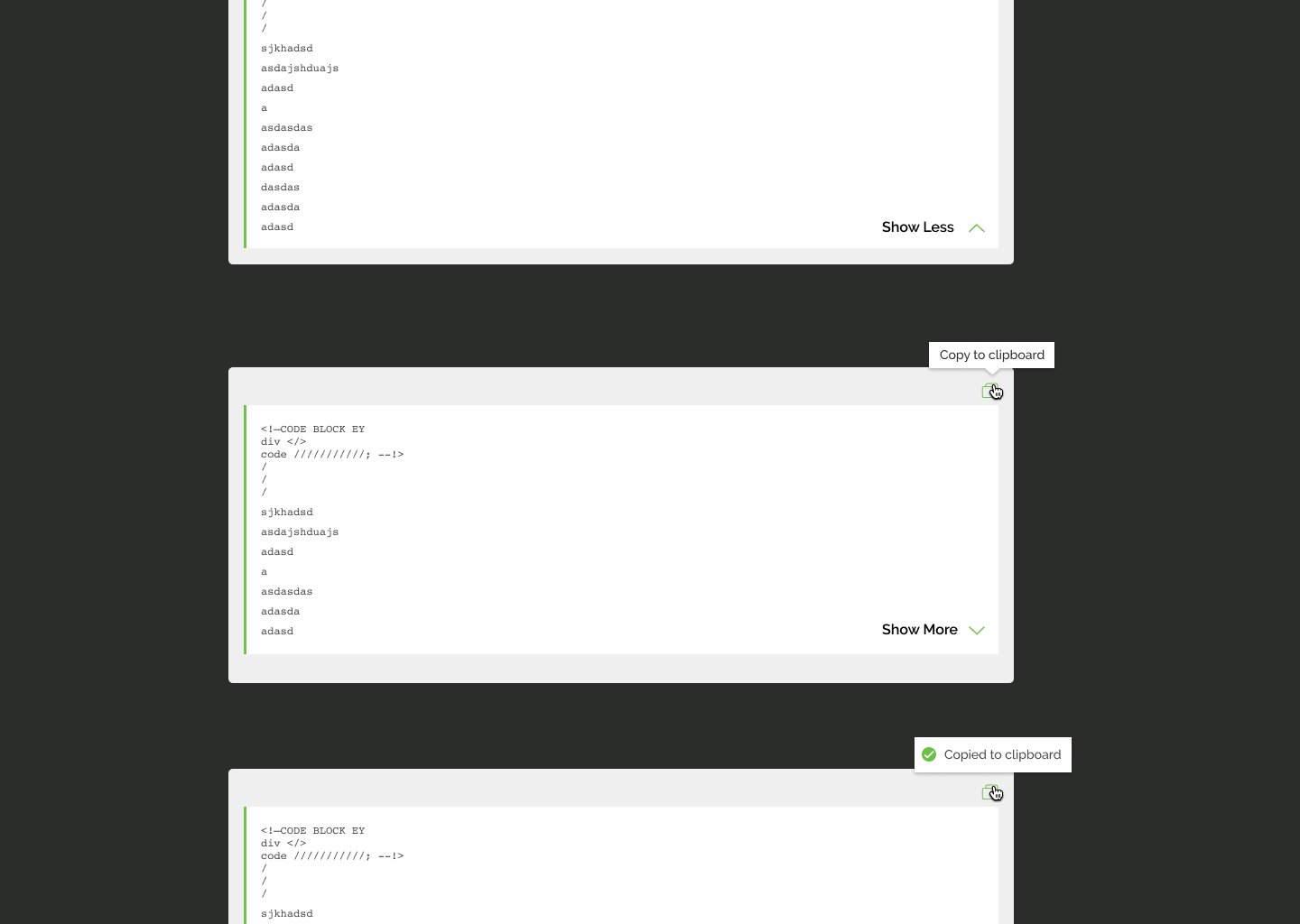
Users can easily consume tutorials because they have a consistent layout, components, and hierarchy.
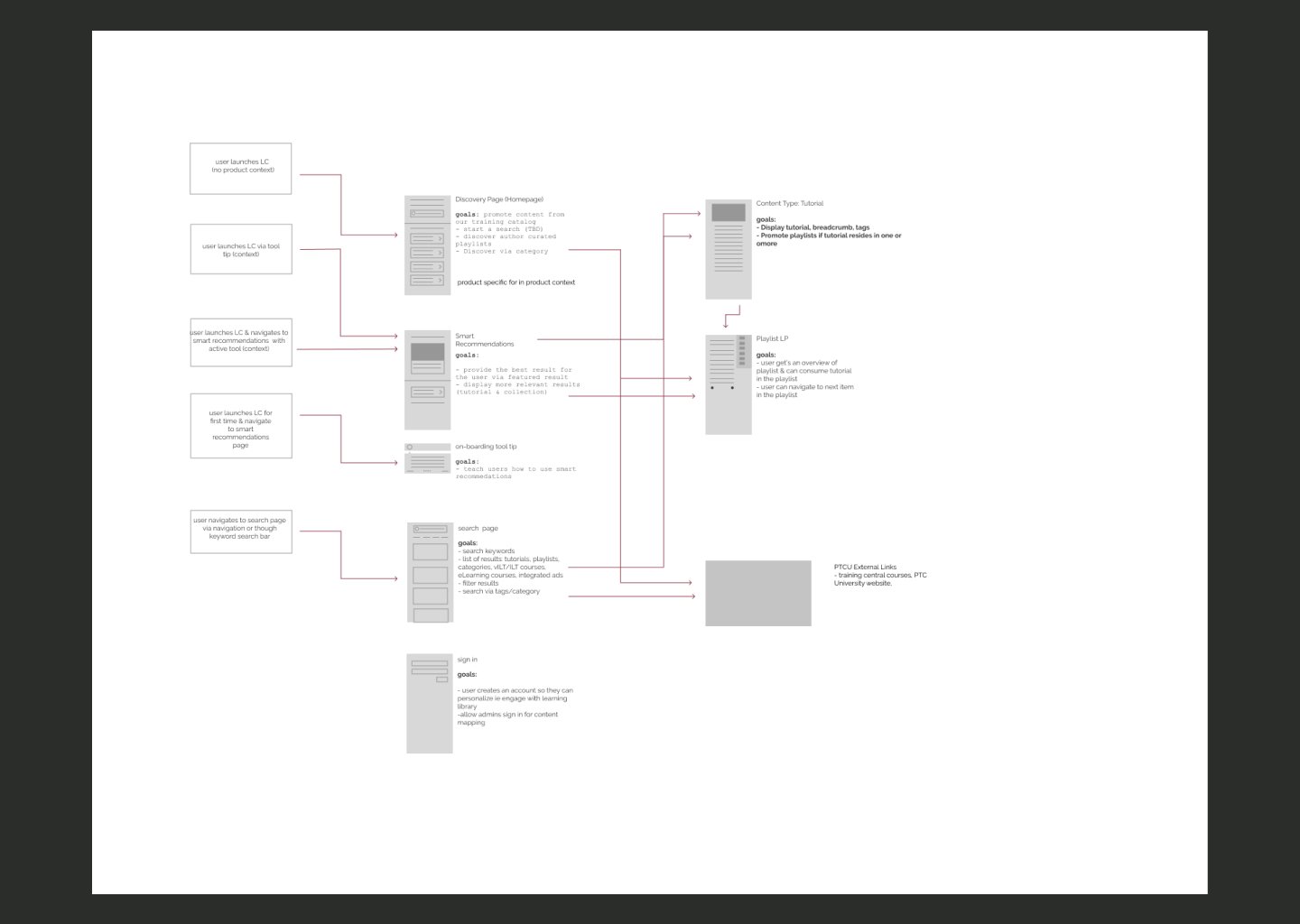
Early design exploration included creating workflows and simple wireframes to capture the architecture and user experience.
Creating simple workflows with a conceptual wireframe helped communicate the product direction to the team. This was used as a starting point to help us focus on our product goals and direction.